 It’s been a while since I last posted on my blog! Very excited to be back =D. The fall university semester went by quickly due to an onslaught of projects, tests and my undergraduate thesis, which I am proud to say that I survived and completed with honours. This semester I started working for Dr. Claus Rinner (my thesis supervisor) on a web mapping application that utilizes some of the data from my thesis. All in all, a busy year for me at the university!
It’s been a while since I last posted on my blog! Very excited to be back =D. The fall university semester went by quickly due to an onslaught of projects, tests and my undergraduate thesis, which I am proud to say that I survived and completed with honours. This semester I started working for Dr. Claus Rinner (my thesis supervisor) on a web mapping application that utilizes some of the data from my thesis. All in all, a busy year for me at the university!
Today I would like to take some time and introduce the power of jQuery, specifically the UI slider element. I will take us through the creation of a simple map that will be powered by the Leaflet JavaScript library and implement a jQueryUI slider to control individual layer opacity.
Create a Basic HTML Page Containing a Leaflet Powered Map
<!DOCTYPE html>
<html>
<head>
<title>Slider Tutorial</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="script/leaflet/leaflet.css" />
<!--[if lte IE 8]><link rel="stylesheet" href="script/leaflet/leaflet.ie.css" /><![endif]-->
</head>
<body>
<div id="map" style="height:300px"></div>
<script src="script/leaflet/leaflet.js"></script>
<script>
var map = new L.Map('map');
var cloudmadeUrl = 'http://{s}.tile.cloudmade.com/BC9A493B41014CAABB98F0471D759707/997/256/{z}/{x}/{y}.png',
cloudmadeAttribution = 'Map data © 2012 OpenStreetMap contributors, Imagery © 2012 CloudMade',
cloudmade = new L.TileLayer(cloudmadeUrl, {
maxZoom: 18, attribution: cloudmadeAttribution
});
map.setView(new L.LatLng(30.524276,103.007813), 3).addLayer(cloudmade);
</script>
</body>
</html>
Remember to reference the Leaflet JavaScript and stylesheet files at their appropriate locations on your server/localhost. Note that the map style inherits a 100% width if the width option is not specified (as above). Also, we centred our map on China (30.524276,103.007813), at zoom level “4”.
This gives us the following map:
Add Map Layer Overlays
Before I introduce the jQuery code to our example, I would like to add an overlay map layer. Our aim will be to control this layer’s opacity with the jQueryUI slider later on.
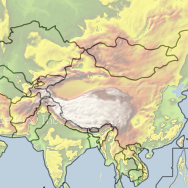
Update the code as I have below, adding lines 19–24, which creates a new WMS layer. This specific WMS is hosted by CubeWerx and contains many layers. I’ve selected GTOPO30, a 30-arc second elevation/topo layer for this tutorial. Be sure to append the .addLayer method for layer GTOPO30 as I have on line 25.
<!DOCTYPE html>
<html>
<head>
<title>Slider Tutorial</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="script/leaflet/leaflet.css" />
<!--[if lte IE 8]><link rel="stylesheet" href="script/leaflet/leaflet.ie.css" /><![endif]-->
</head>
<body>
<div id="map" style="height:300px"></div>
<script src="script/leaflet/leaflet.js"></script>
<script>
var map = new L.Map('map');
var cloudmadeUrl = 'http://{s}.tile.cloudmade.com/BC9A493B41014CAABB98F0471D759707/997/256/{z}/{x}/{y}.png',
cloudmadeAttribution = 'Map data © 2012 OpenStreetMap contributors, Imagery © 2012 CloudMade',
cloudmade = new L.TileLayer(cloudmadeUrl, {
maxZoom: 18, attribution: cloudmadeAttribution
});
var gtopo30 = new L.TileLayer.WMS("http://demo.cubewerx.com/demo/cubeserv/cubeserv.cgi?", {
layers: 'Foundation.gtopo30',
format: 'image/png',
transparent: true,
attribution: "GTOPO30 © 2012 CubeWerx Inc."
});
map.setView(new L.LatLng(30.524276,103.007813), 3).addLayer(cloudmade).addLayer(gtopo30);
</script>
</body>
</html>
Add a jQueryUI Slider to Control Layer Opacity
Now to add the slider that will control our GTOPO30 layer opacity and make viewing this map a little more user friendly. Currently, the GTOPO30 layer takes over the map and becomes the only visible layer. We know that a base layer exists but any other user viewing our map would have a hard time discerning that information.
Let’s implement a slider to control the GTOPO30 layer’s opacity so that users can customize the visibility of the elevation data. Lines 34–39 are the updated bits of code for the slider’s functionality and GTOPO30 opacity control. Further, lines 11–13 style the slider element. Lastly, don’t forget to add a reference to the jQuery and jQueryUI JavaScript libraries and stylesheet (lines 8–10) in the HEAD section of the document. Note that I’ve also changed the opacity of the GTOPO30 layer to 50% (0.5) in the layer initialization (line 31).
<!DOCTYPE html>
<html>
<head>
<title>Slider Tutorial</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="script/leaflet/leaflet.css" />
<!--[if lte IE 8]><link rel="stylesheet" href="script/leaflet/leaflet.ie.css" /><![endif]-->
<link rel="stylesheet" href="script/jquery/css/smoothness/jquery-ui-1.8.17.custom.css" type="text/css">
<script src="script/jquery/js/jquery-1.7.1.min.js"></script>
<script src="script/jquery/js/jquery-ui-1.8.17.custom.min.js"></script>
<style>
#slider { position:relative; width:90%; top:10px; left:5%; }
</style>
</head>
<body>
<div id="map" style="height:300px"></div>
<div id="slider"><div class="ui-slider-handle"></div></div>
<script src="script/leaflet/leaflet.js"></script>
<script>
var map = new L.Map('map');
var cloudmadeUrl = 'http://{s}.tile.cloudmade.com/BC9A493B41014CAABB98F0471D759707/997/256/{z}/{x}/{y}.png',
cloudmadeAttribution = 'Map data © 2012 OpenStreetMap contributors, Imagery © 2012 CloudMade',
cloudmade = new L.TileLayer(cloudmadeUrl, {
maxZoom: 18, attribution: cloudmadeAttribution
});
var gtopo30 = new L.TileLayer.WMS("http://demo.cubewerx.com/demo/cubeserv/cubeserv.cgi?", {
layers: 'Foundation.gtopo30',
format: 'image/png',
transparent: true,
attribution: "GTOPO30 © 2012 CubeWerx Inc.",
opacity: .5
});
map.setView(new L.LatLng(30.524276,103.007813), 3).addLayer(cloudmade).addLayer(gtopo30);
$("#slider").slider({
value: 50,
slide: function(e, ui) {
gtopo30.setOpacity(ui.value / 100);
}
});
</script>
</body>
</html>
The jQuery and jQueryUI libraries offer a variety of functions that allow you to expand the interactivity of your web mapping applications. Although the jQuery library is relatively young, its functionality and user-base make it extremely useful and easy to learn. Pro tip: make use of the StackOverflow Q&A for researching your questions and when you can’t find an answer, be sure to add to the discussion by asking on StackOverflow!
Thanks for reading! Let me know if this tutorial helped you by posting a comment below. I greatly appreciate any and all feedback.
